- تفاصيل
- الحجم: 0.96 بوصة
- الدقة: 128 × 64
- زاوية بصرية:> 160 درجة
- جهد الإدخال: 3.3 فولت ~ 6 فولت
- دعم جهد واسع: 3.3 فولت ، 5 فولت
- زاوية الرؤية:> 160
- تحتاج فقط إلى منفذي I / O للتحكم
- محرك IC: SSD1306
- درجة حرارة التشغيل: -30 درجة مئوية إلى 80 درجة مئوية
-----------------------------------------------------------------
- مزايا OLED
- حجم أصغر
- استهلاك طاقة منخفض للغاية
- تباين عالي
- عرض نقطي ذاتي الإضاءة
- دعم الجهد الواسع
- طريقة الاتصال المستقلة عبر SPI أو IIC
- 128 * 64 مصفوفة نقطية ؛
- زاوية بصرية واسعة: أقصى زاوية بصرية 160 درجة ؛
- درجة حرارة التشغيل الصناعية: -30 ~ 70 درجة مئوية
----------------------------------------------------------
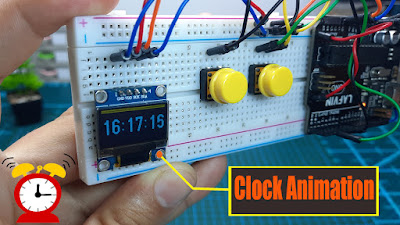
- المكونات الاساسية :
- Arduino UNO R3
- OLED Display
- Push Button
- Breadboard
- Jumper wires
---------------------------------------------------------------
// Project : digital clock animation with arduino
// By : DIY Channel
// My Youtube Channel : https://www.youtube.com/c/DIYChannel2019
#include <U8g2lib.h>
#ifdef U8X8_HAVE_HW_SPI
#include <SPI.h>
#endif
#ifdef U8X8_HAVE_HW_I2C
#include <Wire.h>
#endif
byte hours = 0;
byte minutes = 0;
byte seconds = 0;
const int PIN_BUTTON_HOURS = 3;
const int PIN_BUTTON_MINUTES = 2;
int buttonHoursState = HIGH;
int buttonMinutesState = HIGH;
char timeString[9];
unsigned long currentMillis = 0;
int elapsedTimeUpdateMillis = 0;
unsigned long lastTimeUpdateMillis = 0;
float percentageOfSecondElapsed = 0;
U8G2_SSD1306_128X64_NONAME_1_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);
void setup(void) {
pinMode(PIN_BUTTON_HOURS, INPUT_PULLUP);
pinMode(PIN_BUTTON_MINUTES, INPUT_PULLUP);
u8g2.setFont(u8g2_font_logisoso28_tf);
u8g2.begin();
}
void loop(void) {
currentMillis = millis();
elapsedTimeUpdateMillis = currentMillis - lastTimeUpdateMillis;
buttonHoursState = digitalRead(PIN_BUTTON_HOURS);
if (buttonHoursState == LOW) {
hours++;
}
buttonMinutesState = digitalRead(PIN_BUTTON_MINUTES);
if (buttonMinutesState == LOW) {
minutes++;
}
if (seconds > 59) {
seconds = 0;
minutes++;
}
if (minutes > 59) {
minutes = 0;
hours++;
}
if (hours > 23) {
hours = 0;
}
if (elapsedTimeUpdateMillis > 1000) {
seconds++;
lastTimeUpdateMillis = currentMillis - (elapsedTimeUpdateMillis - 1000);
}
percentageOfSecondElapsed = elapsedTimeUpdateMillis / 1000.0;
u8g2.firstPage();
do {
u8g2.drawBox(0, 0, 127 - (127 * percentageOfSecondElapsed), 2);
u8g2.drawBox(0, 3, (127 * percentageOfSecondElapsed), 2);
sprintf_P(timeString, PSTR("%2d:%02d:%02d"), hours, minutes, seconds);
u8g2.drawStr(0, 45, timeString);
} while (u8g2.nextPage());
}
-------------------------------------------------------------------------------
arduino,arduino clock,arduino oled clock,oled,arduino oled,clock,arduino clock project,arduino projects,oled arduino,arduino uno,arduino digital clock,arduino tutorial,arduino clock led,oled clock,diy arduino clock,arduino diy clock,arduino clock module,arduino clock code,oled clock arduino,diy arduino oled clock,arduino oled display,arduino clock oled,arduino rtc oled clock,arduino clock tutorial,real time clock arduino,arduino real time clock,arduino project,arduino (brand)


















No comments:
Post a Comment